Webdesign
“Een goed webdesign combineert visuele aantrekkingskracht met functionaliteit en gebruiksvriendelijkheid, wat leidt tot betere gebruikerservaring en hogere conversies.”
- Nadruk op gebruiksvriendelijkheid en conversies
- Jij speelt een belangrijke rol in de ontwikkeling van de website
- Een gebruiksvriendelijk CMS-systeem waar je zelf gemakkelijk in kunt werken
- Een website die voldoet aan alle SEO-eisen
- En bovendien: Een website die bij jouw bedrijf past

Een aantrekkelijk webdesign met oog voor gebruikerservaring
Een webdesign is meer dan alleen een visueel aantrekkelijke presentatie van een website. Het is een strategische combinatie tussen een website die de aandacht van de bezoeker trekt, maar tegelijkertijd ook functioneel is. Want, hoe mooi een website ook kan zijn, als er geen concrete resultaten mee worden behaald, is het ontwerp weinig waard.
Bij SiteUsers ben je aan het juiste adres voor een onderscheidend webdesign dat past bij jouw visie, voldoet aan de hoogste standaarden en perfect aansluit bij de behoeften van jouw doelgroep.
01
Een website die
resultaat oplevert
Een website is stap 1, maar deze moet uiteraard ook scoren. Wij weten wel hoe
02
Een uniek ontwerp dat
past bij je doelgroep
Door perfect gebruik te maken slimme trucjes en je huisstijl
03
Een volledig zelf te
beheren website
Is de site klaar? Dan is het zelf onderhouden en beheren echt appeltje eitje
Functionaliteit en uitstraling: De waarde van webdesigns
De balans tussen een goed functionerende website en een aantrekkelijke uitstraling is essentieel voor het succes van elke online aanwezigheid. Niet alleen zorgt een goed webdesign ervoor dat bezoekers zich welkom voelen, het bevordert ook de betrokkenheid en interactie met de site. En dus biedt het wel degelijk waarde om een webdesign te laten ontwerpen door een professionele partij.
Als ervaren webdesign bureau weten wij als geen ander wat er nodig is om een website optimaal te laten functioneren, gericht op het op het behalen van maximale resultaten. Wij combineren onze technische kennis met een creatief design dat voldoet aan alle eisen op het gebied van SEO.
Een optimaal webdesign voor jou, maar ook voor de klant
Veel bedrijven laten een webdesign ontwerpen dat specifiek is gericht op de huisstijl en datgene wat zij zelf mooi vinden. En hoewel het ontzettend belangrijk is om de huisstijl goed over te laten komen op de website, moet er ook rekening worden gehouden met de behoeften en verwachtingen van de klant. Uiteindelijk is het de klant die de website gebruikt en zijn weg moet vinden om informatie te verkrijgen of een aankoop te doen.
Een effectief webdesign houdt rekening met de gebruikerservaring en zorgt ervoor dat de site gemakkelijk te navigeren is. Dit betekent dat elementen zoals laadsnelheid, mobiele responsiviteit en een logische structuur prioriteit moeten krijgen. De uitstraling van de website, volgt daarna.
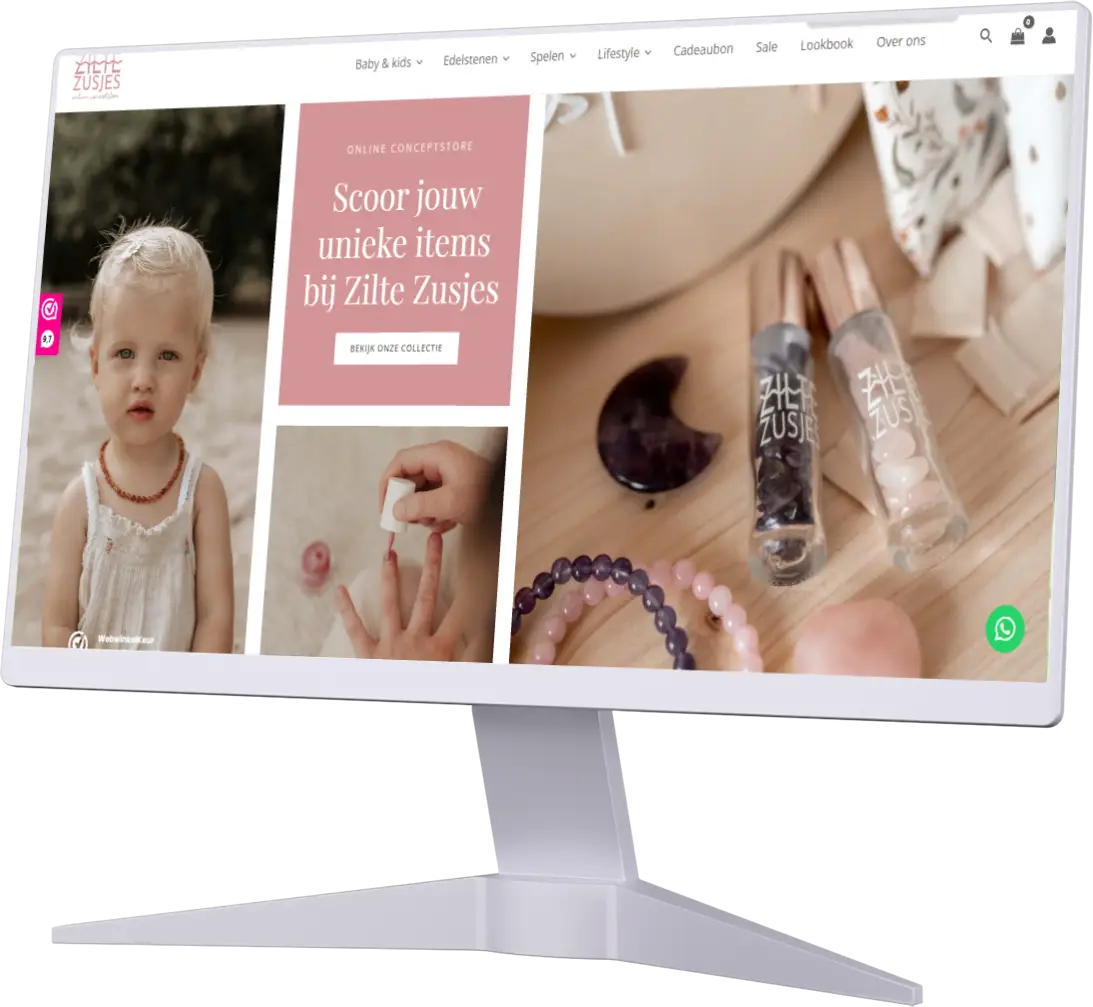
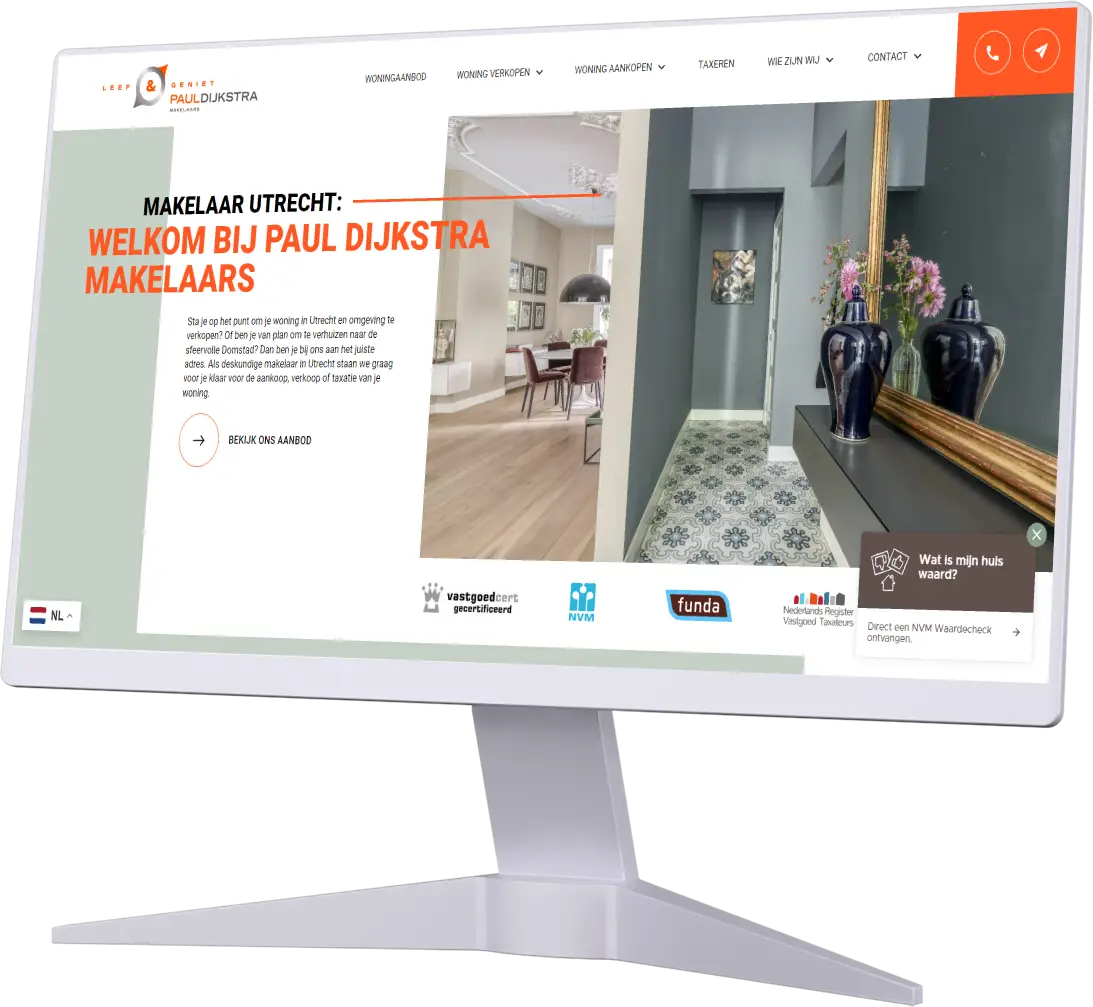
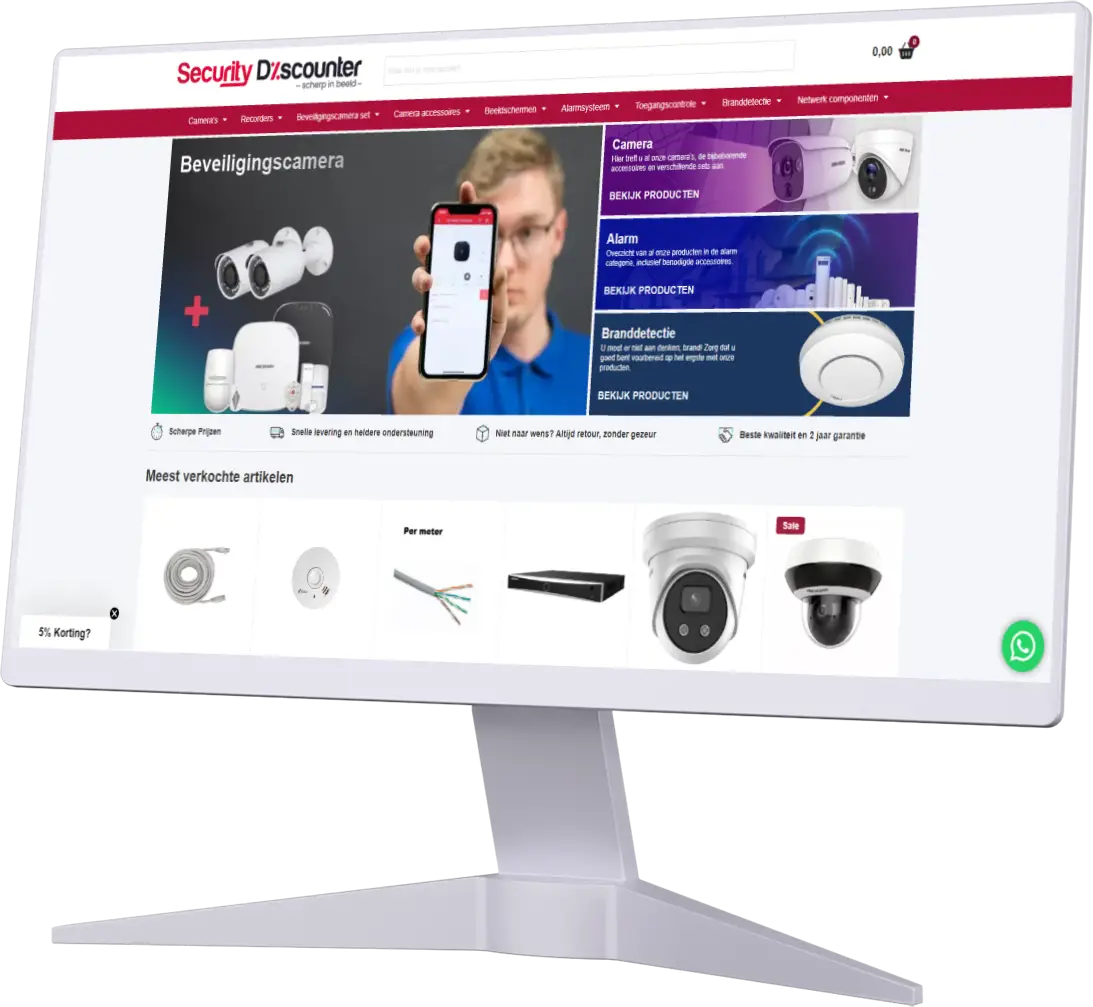
Onze klanten
Onze klanten variëren van lokale bedrijven tot grote ondernemingen. We hebben elke sector geholpen met op maat gemaakte marketingoplossingen, waardoor zij hun doelen hebben bereikt en hun groei hebben versneld.









Zo verloopt een website traject
Strategie
Tijdens een kickoff bekijken we samen jouw belangrijkste doelen, behoeftes en wensen maar natuurlijk ook die van de eindgebruiker. Deze insights nemen we mee en verwerken we in de strategie. Een website hebben is één, maar hoe krijg je de juiste bezoekers? Dit werken we uit in een marketingstrategie waar de website onderdeel van is.
Strategie
Creatie & Design
Op basis van de doelen, wensen en strategie gaan we aan de slag met een concept en ontwerp. Hierbij wordt een passend ontwerp gecreëerd. Afhankelijk van jouw wensen en doelstellingen wordt de ideale route bepaald. Denk aan het systeem wat we gaan gebruiken, type traject, functionaliteiten en design.
Creatie & Design
Development
Bij de ontwikkeling van websites maken wij ten alle tijden gebruik van de allernieuwste software. Deze software wordt bepaald aan de hand de van de vereisten van het project. Dit zodat jouw website zo goed mogelijk presteert. Denk aan snelheid, veiligheid en functionaliteiten. Tijdens de ontwikkeling wordt er een testomgeving gebruikt welke altijd bereikbaar en bij te houden is. Dit zodat jij altijd weet hoe de zaken er momenteel voor staan. Daarnaast maken we gebruik van een projectmanagementsysteem waarin jij precies kan zien wat de planning is, en hoe het ervoor staat.
Development
Optimalisatie & onderhoud
Na de ontwikkeling van de website is het belangrijk dat deze goed blijft draaien. Door gebruik te maken van geavanceerde caching, beveiliging en monitoring systemen blijft de performance van jouw website uitstekend. Naast een uitmuntende hosting leveren wij ook support bij eventuele problemen en kunnen we helpen met aanpassingen.
Optimalisatie & onderhoud
Wat maakt een webdesign een sterk webdesign?
Een webdesign is meer dan alleen een visueel aantrekkelijke lay-out; het is een strategische combinatie van uitstraling, functionaliteit en gebruiksvriendelijkheid. Een sterk webdesign moet in onze ogen dan ook de volgende elementen bevatten:
Duidelijke navigatie
Bezoekers moeten gemakkelijk kunnen vinden wat ze zoeken. Een doordachte navigatiestructuur zorgt voor een betere gebruiksvriendelijkheid.
Call-to-actions
Duidelijke en aantrekkelijke CTA’s helpen bezoekers om de gewenste acties te ondernemen. Denk aan knoppen als contact opnemen of een aankoop doen.
Responsief ontwerp
De website moet op alle apparaten goed werken, van desktops tot smartphones. Een responsief ontwerp past zich automatisch aan verschillende schermformaten aan.
Snelheid
Laadtijden moeten minimaal zijn. Snelle websites zorgen voor een betere gebruikerservaring en hogere conversies. Mensen haken na verloop van tijd af wanneer het relatief lang duurt om een pagina te laden.
SEO-vriendelijkheid
Het webdesign moet geoptimaliseerd zijn voor zoekmachines om beter vindbaar te zijn. Dit omvat het gebruik van goed en gestructureerde code, snelle laadtijden, en gebruiksvriendelijkheid.
Consistentie in huisstijl
Ook webdesign voor webshops
Webshops kennen een andere benadering dan reguliere websites. Hier draait het namelijk veel meer om aankopen en en conversies. Een effectief webdesign voor een webshop richt zich op het optimaliseren van de gebruikerservaring om bezoekers te motiveren tot aankoop. Het aantal drempels tot de aankoop van het product of de aanvraag van de dienst moeten dus zo laag mogelijk zijn.
Uiteraard houden wij daar bij SiteUsers rekening mee. We kijken naar ieder detail van het webdesign om een naadloze en overtuigende winkelervaring te creëren. Gericht op de verkoop van jouw product of dienst.
Van strategie tot livegang: Kies voor SiteUsers
Alles moet kloppen! Wij streven dan ook naar een optimale website die aan alle punten voldoet. Dat begint bij de eerste kennismaking, waar we jouw wensen in kaart brengen en tegelijkertijd een analyse doen om jouw klant om jouw klant goed te begrijpen. Vervolgens bundelen wij deze inzichten en gaan we aan de slag met een webdesign dat niet alleen visueel aantrekkelijk is, maar ook naadloos aansluit bij jouw merkidentiteit en doelstellingen.
Ons ervaren team van ontwerpers en ontwikkelaars zorgt voor een gebruiksvriendelijke interface waar jij tevreden mee bent, waar klanten moeiteloos doorheen kunnen navigeren en waar verkopen of aanvragen worden gestimuleerd.
Een sprekend en functioneel webdesign laten maken?
Wil jij een next level webdesign waarbij rekening wordt gehouden met alle aspecten die nodig zijn om het aantal websitebezoekers te laten groeien en hen om te zetten in tevreden klanten? Bij SiteUsers zorgen we ervoor dat jouw website niet alleen visueel aantrekkelijk is, maar ook optimaal presteert op het gebied van SEO.
Ben je benieuwd naar de mogelijkheden? Of wil je jouw huidige website eens grondig onder de loep laten nemen om te zien waar verbeteringen mogelijk zijn? In een uitgebreid consultgesprek nemen we om jouw wensen inzichtelijk te maken, eventuele verbeteringen op te merken en onze visie te delen over hoe we jouw website naar een hoger niveau kunnen tillen. Zo zorgen we samen voor een website die niet alleen aan de verwachtingen voldoet, maar ze overtreft.
Veel gestelde vragen
Heb je vragen? Bekijk onze FAQ voor antwoorden op veelgestelde vragen over onze diensten, processen en hoe wij je kunnen helpen. Vind snel de informatie die je zoekt!
Wat is het verschil tussen UX en UI design?
UX (User Experience) design richt zich op het optimaliseren van de ervaring die een gebruiker heeft tijdens het gebruik van de website. UI (User Interface) design richt zich meer op het visuele en interactieve aspect van de website, zoals lay-out, kleuren en typografie.
Hoelang duurt het maken van een webdesign doorgaans?
De doorlooptijd hangt onder meer af van de grootte van de website, maar gemiddeld genomen kunnen wij binnen enkele weken een webdesign opleveren.